Hugo Themes
Maverick
Maverick is a minimal Hugo blog theme
- Author: Tran Duy Canh, Calvin
- GitHub Stars: 26
- Updated: 2023-01-14
- License: MIT
- Tags: Blog

Demo: https://canhtran.github.io/maverick/
Maverick is a minimal Hugo blog theme with introduction page and based on Listed by Ronalds Vilciņš. This Hugo theme features several content sections, front page, dynamic pages creation and a Github comment.
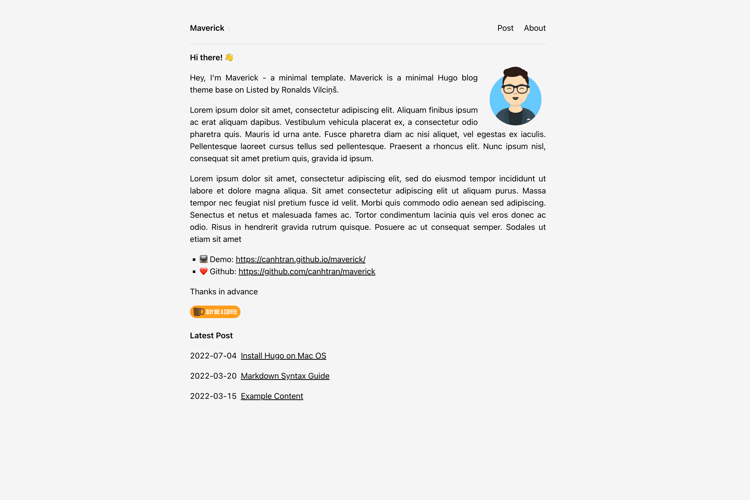
| Home Page | List Posts |
|---|---|
 |  |
Installation
Method 1
Inside the folder of your Hugo site run:
$ git clone https://github.com/canhtran/maverick.git themes/maverick --depth=1
For more information read the official setup guide of Hugo.
Updating theme :
$ cd themes/maverick $ git pull
Method 2
Using as submodule
$ git submodule add --depth=1 https://github.com/canhtran/maverick.git themes/maverick
Updating theme :
$ git submodule update --remote --merge
Getting started
After installing the successfully it requires a just a few more steps to get your site running.
The config file
Take a look inside the exampleSite folder of this theme. You’ll find a file called config.toml. To use it, copy the config.toml in the root folder of your Hugo site. Feel free to change the strings in this theme.
Github comment
The theme is integrated with https://utteranc.es for Github comment. Utterance creates Github issue for each article. It uses Github issues for comments
- Grant the access for Utterancs https://github.com/apps/utterances
- Modify the config file
[params.comments]
githubRepo = 'canhtran/maverick'
theme = 'github-light'
Front page
To change the contain of the front page, you need to modify the _index.md
Nearly finished
In order to see your site in action, run Hugo’s built-in local server.
$ hugo server
Now enter localhost:1313 in the address bar of your browser.
Contributing
Did you found a bug or got an idea for a new feature? Feel free to use the issue tracker to let me know. Or make directly a pull request.
License
This theme is released under the Apache License 2.0 For more information read the License.