Hugo Themes
Tokiwa
A minimal blog theme inspired by the color tokiwa-iro (常磐色).
- Author: He Yeshuang
- GitHub Stars: 78
- Updated: 2023-08-22
- License: MIT
- Tags: Blog Minimal Responsive

Theme Tokiwa
Theme Tokiwa is a minimalistic blog theme. Tokiwa-iro is the main color tone and the name of this theme.
Built on the top of Jim Frenette’s Hugo Starter Theme and Tailwind CSS. Inspired by Tailwind Toolbox - Minimalist-Blog.
This theme is especially optimized for Chinese characters, while works well with other languages.
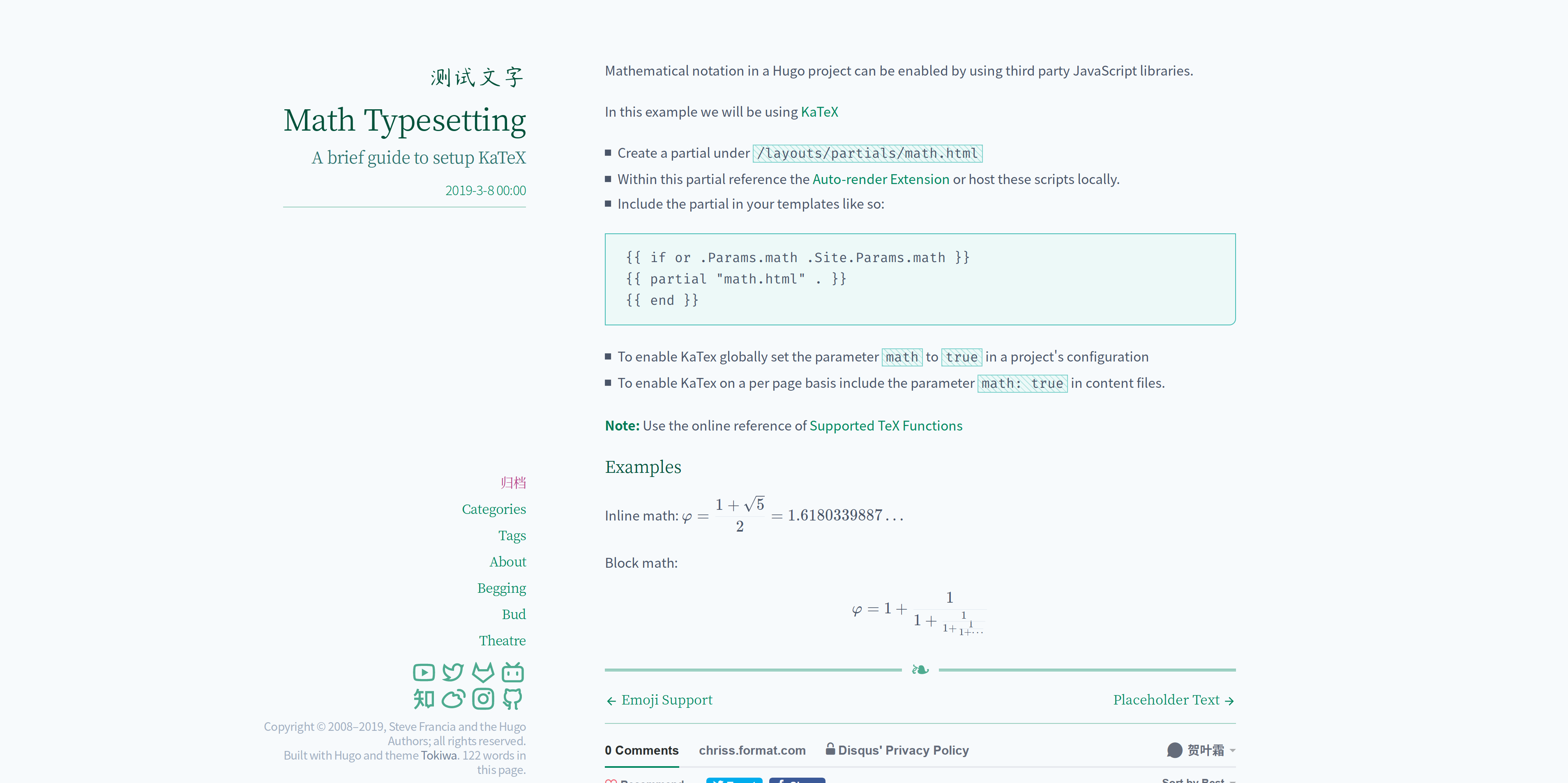
Screenshot


A live demo is at https://heysh.xyz/hugo-theme-tokiwa/.
Install
Git submodule
Inside the folder of your Hugo site run:
$ git submodule add https://github.com/heyeshuang/hugo-theme-tokiwa.git themes/hugo-theme-tokiwa
Hugo module
Inside the folder of your Hugo site run:
$ hugo mod init https://github.com/<YOUR_NAME>/<THEME_NAME>
$ hugo mod get https://github.com/heyeshuang/hugo-theme-tokiwa
Then add to your hugo.toml:
[module]
[[module.imports]]
path = "github.com/heyeshuang/hugo-theme-tokiwa"
available config params
disqusShortname = "YOURSHORTNAME"
googleAnalytics = "UA-1234567890" # or "G-xxxxxxxx" in Google Analytics v4, in hugo v0.82+
[params]
description = """
Tokiwa-iro is the theme color of this site.
"""
math = true # for introducing $KaTEX$
env = "production" # for Google Analytics and DISQUS.
useChineseFonts = true # for font Noto Serif etc.
bannerFont = "fonts/exampleFont" # custom your own font for the title.
postDateFormat = "2006-1-2" # override custom date format posts.
[menu]
# Shown in the side menu.
[[menu.main]]
name = "Posts"
weight = 1
identifier = "post"
url = "/post/"
[[menu.main]]
name = "Tags"
url = "/tags/"
weight = 2
[social]
instagram="http://example.com/"
bilibili="http://example.com/"
weibo="http://example.com/"
zhihu="http://example.com/"
twitter="http://twitter.com/"
gitlab="http://gitlab.com/"
youtube="http://youtube.com/"
github="http://github.com/"
A complete config.toml example is in the exampleSite folder.
Dev this theme
Install node modules
cd blog/themes/hugo-theme-tokiwa
npm i
Unminified development build with sourcemaps
cd blog/themes/hugo-theme-tokiwa
npm run dev
Build for production with npm run build. CSS and JavaScript files will be output into the starter themes dist folder. e.g.,
cd blog/themes/hugo-theme-tokiwa
npm run build
Credit
- hugoBasicExample is used to mock data.
- Tailwind CSS
- Hugo Static Site Generator Blank Starter Theme
- Tailwind Toolbox - Minimalist-Blog
- Fonts.
杨任东竹石体was used for the banner in the beginning. This font is okay for commercial usage. However, I wonder if it is compatible withGPLMIT, so I replaced it with anexampleFontin theexampleSite. Seeconfig.toml. - And the open, warm-hearted Noto Serif CN. Always a good choice for Chinese words. Under OFL 1.1.
- Beautiful icons made by Remix-Design. Under Apache 2.0.
- fuse.js for fuzzy search, and a blog post (in Chinese) about how to use it.
Thanks.
LICENSE
MIT