Hugo Themes
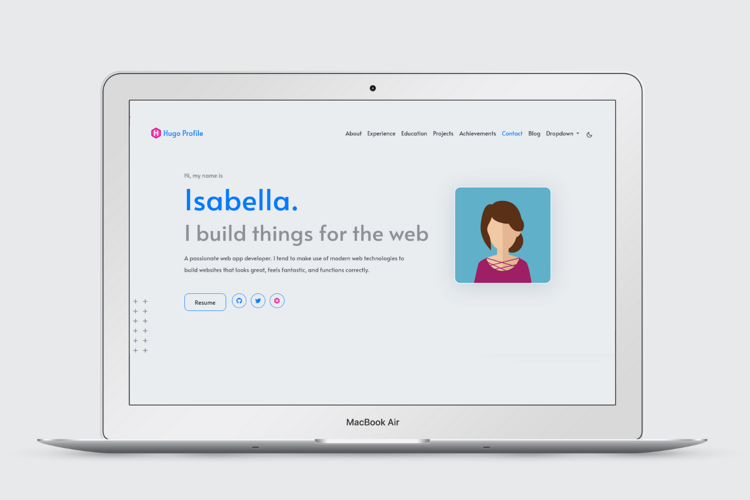
Hugo Profile
A high performance and mobile first hugo template for personal portfolio and blog.
- Author: Gurusabarish
- GitHub Stars: 441
- Updated: 2023-08-08
- License: MIT
- Tags: Blog Personal Portfolio Responsive

Hugo Profile | Wiki Page
A high performance and mobile first hugo template for personal portfolio and blog
- Example Site: hugo-profile.netlify.app
Features
- Fully Responsive
- Minimalist Design
- SEO Friendly.
- Light/Dark/auto
- Taxonomies
- Color customization
- Analytics Support
- Comment Support
- Integration with FormSpree for submitting “Contact me” form
Technology used: Bootstrap, fontawesome
Requirements
- Hugo Version 0.87.0 or higher
How to use this template
Hugo theme
- Install Hugo and create a site using
hugo new site my-site -f=yaml - Clone this repo inside your themes folder
cd themes
git clone https://github.com/gurusabarish/hugo-profile.git
- Create config.yaml (you can use
config.tomltoo) inside root folder - Setup the configurations in
config.yaml. reference - You should have the mentioned (inside the config file) images in static folder to use them.
For more details: Hugo’s official docs, content management
Direct deployment using netlify
- Fork this repo or create new repo using
use this templatebutton and connect repo to netlify. - whenever you customize the files exampleSite folder, netlify will automatically deploy your changes.
For more details: host on netlify, content management
Deployment
Run hugo. It will generate a folder called public. You can use the files inside public folder for deployment. You should delete the public folder for each time when you are using hugo command.
Issues
If you have a question, please open an issue for help and to help those who come after you. The more information you can provide, the better!
Contributing
Contributions, issues, and feature requests are welcome! For major changes, please open an issue first to discuss what you would like to change.
License
Licensed under MIT
🤝 Support
Give a ⭐️ or buy me a ~coffee~ tea if you like this project!








