Hugo Themes
Goa
Simple Minimalist Hugo Theme
- Author: Rajesh Shenoy
- GitHub Stars: 254
- Updated: 2023-05-13
- License: MIT
- Tags: Bootstrap Minimal

Goa
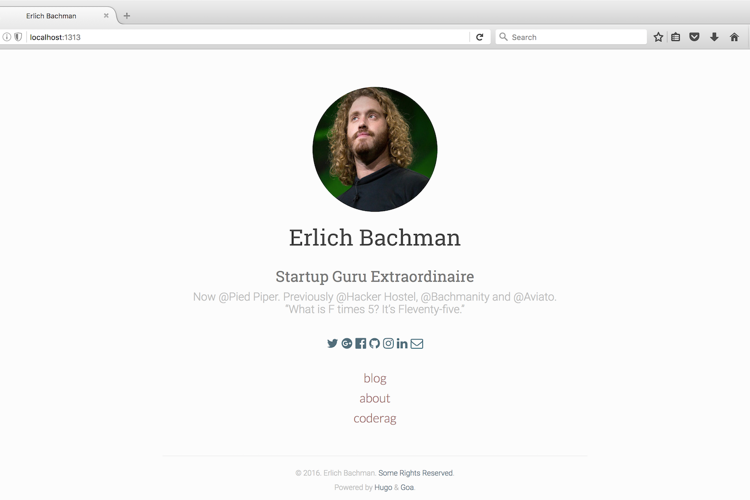
Goa is a clean, simple and minimalist theme for blogs and personal websites.

Demo
You can find the demo site in action here and the source here.
Installation
From the root of your blog:
mkdir -p themes
cd themes
git clone https://github.com/kaapiandcode/hugo-goa
Content creation
Creating a post
To create a new page or post:
hugo new about.md
or
hugo new posts/first.md
You can now go ahead an edit the newly created file under the content directory. Once you are finished editing, to have hugo generate the page, set draft = false in the articles front matter.
Organizing pages
The above example demonstrates how to create a pages and posts. Hugo automatically applies the list templates for a directory of pages/posts, which works well for blogs and posts. However, you may want at times want to override this behavior and create a standalone page (like an about page or projects page) or have more control of what content is listed from within the directory. In such cases, you can override the default behavior by placing an index.md file in the corresponding content directory.
hugo new projects/index.md
Page settings
These settings are at the page level.
showpagemeta: default=true. This allows you to disable page meta information from being displayed. For example, this setting is disabled here and enabled here.showcomments: default=true. Enables or disable comments. For example, this setting is disabled here and enabled here.
Configuration
The provided config.toml describes all options and features that are supported. Configure it your way!
Basic Configuration
These are site wide configuration parameters that are used by this template.
baseurl: This is the root of your site.builddrafts: default=false. Enables or Disable building drafts when hugo is run.canonifyurls: default=false. Prefix all relative URLs with your base URL. More Information.languageCode: Used to set site localization preferences. eg.en-US.contentdir: Where hugo can find your content. eg.content.layoutdir: Where hugo can find your templates. eg.layouts.publishdir: Where hugo generates the static site. eg.public.author: Site author name. eg.Erlich Bachman.title: Site title name. eg.Erlich Bachman.theme: Your theme name should be set tohugo-goaif using this theme.
Hugo Built-in Features
These are features that hugo provides and are used by this template.
disqusShortname: Your discusShortname if you want to enable comments on your posts.googleAnalytics: Your google analytics id for tracking.enableRobotsTXT: Enable or disable search engines from crawling your site.
Site Settings [params]
These are settings that are specific to this theme.
author: Main author name. eg.Erlich Bachman.intro: Author introduction. This field supports markdown. eg.Startup Guru Extraordinaire.description: Author description. This field supports markdown. eg.Now @Pied Piper. Previously @Hacker Hostel, @Bachmanity and @Aviato. <br/> \"What is F times 5? It's Fleventy-five.\".authorimage: Location of author image under static/img directory. eg.headshot.jpgdateformat: Golang date format to be used on this site. eg.Jan 2, 2006
Site Meta Settings [params.meta]
These settings are included in the site’s meta section.
description: User this field to describe your site to search engines. eg.Simple minimalist theme.keywords: Keywords that desribe your site. eg.minimalist,blog,goa,hugo,developer.
Social Accounts [params.social]
These settings to display your social accounts.
github: Your Github username.instagram: Your Instagram username.xing: Your Xing username.linkedin: Your Linkedin username.twitter: Your Twitter username.facebook: Your Facebook username.google: Your Google username.googlescholar: Your Google Scholar account ID. How to get this IDmedium: Your Medium username.devto: Your dev.to username.stackoverflow: Your StackOverflow username.angellist: Your AngelList username.lastfm: Your Last.fm username.goodreads: Your Goodreads username.gitlab: Your Gitlab username.bitbucket: Your BitBucket username.fivehundredpx: Your 500px username.flickr: Your Flickr username.foursquare: Your Foursquare username.hackernews: Your Y Combinator Hackernews username.kickstarter: Your Kickstarter username.patreon: Your Patreon username.pintrest: Your Pintrest username.steam: Your Steam username.reddit: Your Reddit username.snapchat: Your Snapchat username.keybase: Your Keybase username.twitch: Your Twitch username.youtube: Your YouTube channel ID.soundcloud: Your Soundcloud username.tumblr: Your Tumblr username.strava: Your Strava username.skype: Your skype username.telegram: Your Telegram username.holopin: Your Holopin username.whatsapp: Your phone number. Follow the steps here. Privacy Warningemail: Your email. Privacy Warningpgp: Your PGP key. The value should be set to the key fingerprint, and the public key should pe placed in static/key_fingerprint.txt
Privacy Warning
It is recommended to keep your private data (phone number/ email) private. Especially if you don’t use them for business. Adding it to your public will expose your data to the public. This is irreversible.
Account Details
Google Scholar
To get this ID, go to Google Scholar, press the “My Profile” tab at the top, then copy the text after the user= till the first subsequent & (e.g. the ACCOUNT_ID part in https://scholar.google.com/citations?user=ACCOUNT_ID&hl=en).
Extras [params.extra]
These settings for extra features that this site uses.
copyright: Add a copyright statement to the bottom of the theme. eg.© 2016. Erlich Bachman. [Some Rights Reserved](https://creativecommons.org/licenses/by/3.0/)."rss: Enable rss icon next to social accounts.poweredby: Help promote this theme and give the authors credit. eg.trueorfalse.highlightjs: Use highlightJS to highlight code on your site. eg.trueorfalse.socialmarkup: Adds links that conform to the Schema.org markup. See this link for more.
Main Menu [[menu.main]]
These settings for the main menu that is displayed on the home page.
name: Name of menu item. eg.blogweight: Weight of this menu item. Higher items go to the bottom. eg.100url: Root URL for this section/page. eg./blog/.
Example:
[[menu.main]]
name = "blog"
weight = 100
url = "/blog/"
[[menu.main]]
name = "about"
weight = 200
url = "/about/"
[[menu.main]]
name = "coderag"
weight = 300
url = "/coderag/"
Features
- Responsive
- Minimalist
- Bootstrap 3
- Font Awesome
- HighlightJS
- Disqus support for commenting
- Built-in support for 404 pages, Disqus comments and Google Analytics.
Screenshots










Contributing
Bug Reports
- Search Github Issues to see if the bug has been previously filed.
- If it has been filed, +1 the post. This helps us in assessing impact and priortitizing the bug.
- If not previously filed, open a new Github Issue and describe in detail. Attach error traces and provide relavant details to help us solve it.
- For Hugo issues, search the Hugo Forum
Feature Requests
- Search Github Issues to see if the feature has been previously requested.
- If it has been filed, +1 the post. This helps us in assessing popularity and priortitizing the feature.
- If not previously filed, open a new Github Issue and describe it in detail.
Pull Requests
- Clone the repository, create the feature/bug branch.
- Code.
- Make sure your code follows the style of the project.
- Test it thoroughly.
- Open a PR requesting for it to be merged.
- Describe the feature or issue your are solving in detail.
- Wait for its approval.
- Merge and Rejoice.
Attribution
The theme’s design was inspired by many blogs and themes:
- Bruno de Carvalho’s blog.
- Hugo Cocoa.
- Hugo Vec.
- Hugo Agency.
License
Licensed under the MIT License. See the LICENSE file for more details.




