Hugo Themes
Bare Min
A bare minimum theme for Hugo (https://gohugo.io) to help develop and debug Hugo sites
- Author: Kaushal Modi
- GitHub Stars: 78
- Updated: 2022-05-31
- License: MIT
- Tags: Minimal

The Bare Min theme is heavily inspired from the better mother-loving website.
Requirements
You need to install the latest version of Go from
https://go.dev/doc/install because this theme component requires
hugo mod .. commands
to work.
This update on switch to using Hugo Modules was last tested with Hugo v0.92.0.
Installing this theme
To use this component,
Add this to your site’s TOML config file:
[module] [[module.imports]] path = "github.com/kaushalmodi/hugo-bare-min-theme"Run
hugo mod tidyin your main site directory.
Theme components
This theme is composed of the base theme “hugo-bare-min-theme”, and
the “hugo-debugprint” component (which gets auto-fetched using hugo mod).
Theme Concept
It was designed to:
- Get rid of all visual clutter (CSS, JS, etc.)
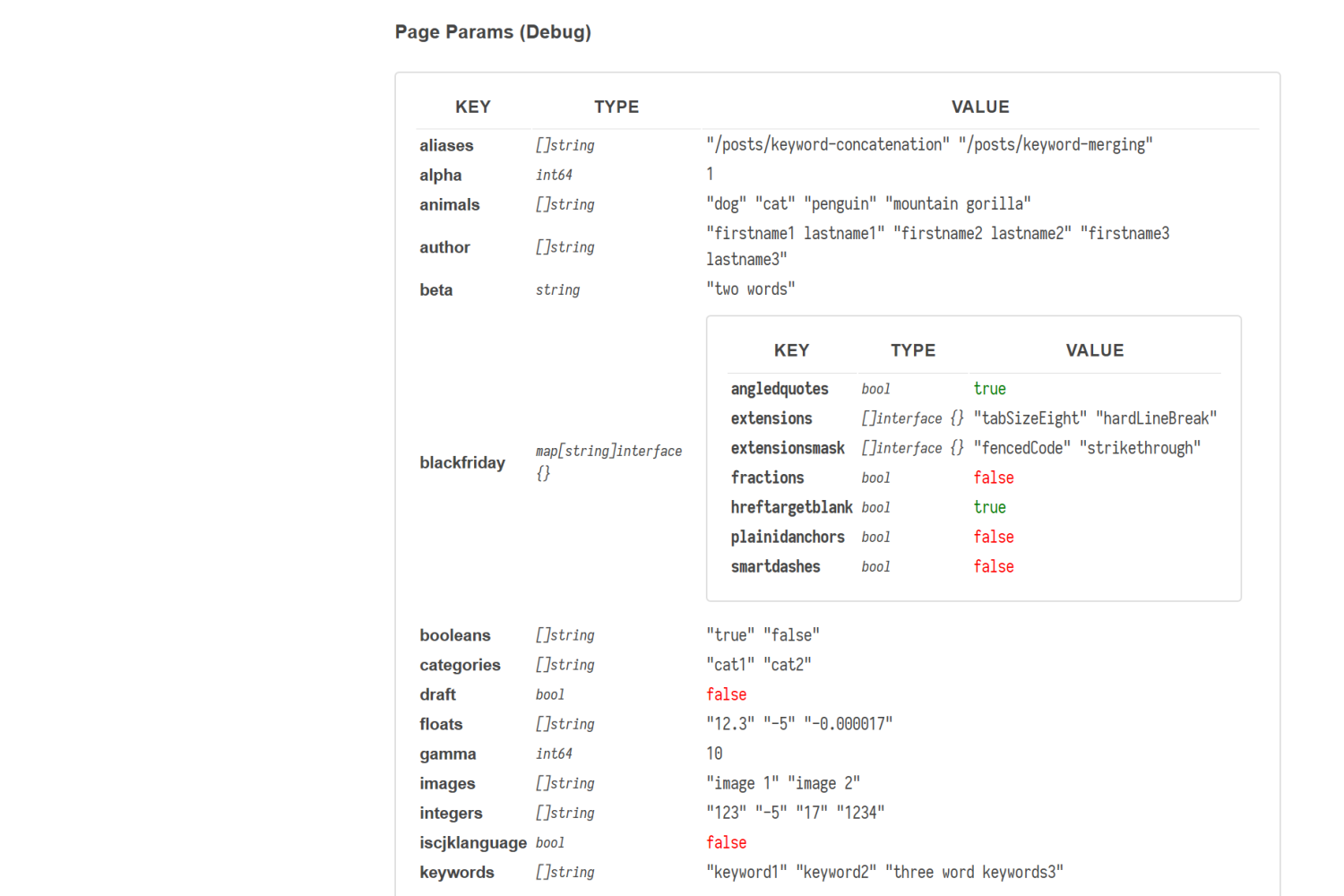
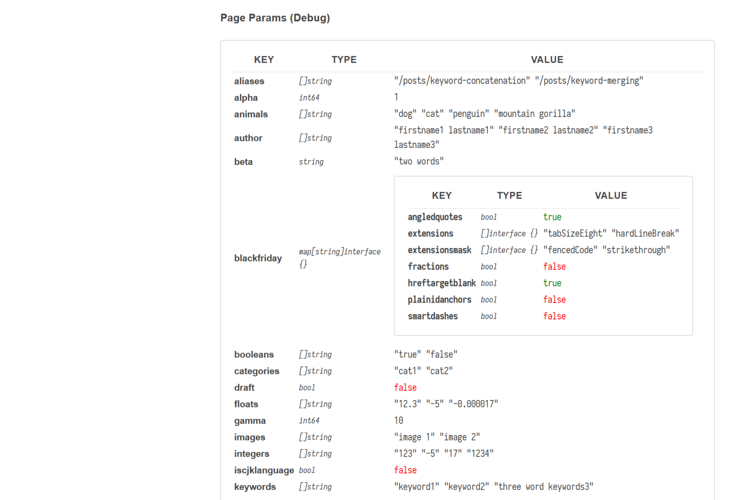
- Allow easily seeing debug information (
debugprint.htmlpartial) while developing Hugo sites, where focus stays on content development.
Screenshots
Examples
This theme is being used by:
- The example site of this theme.
- The test site for
ox-hugo. - Unofficial Hugo Sandbox site
that is used to create test cases for
hugobugs, new feature requests, and testinghugofeatures in general.
Configuration options
These theme provides few customization hooks.
# In the site's config.toml
[Params]
description = "Description of the site."
intro = """
Text here is added to the header of each page.
This can contain <b>HTML</b> and/or **Markdown**
and can be multiple lines.
"""
footer = """
Text here is added to the footer of each page.
This can contain <b>HTML</b> and/or **Markdown**
and can be multiple lines.
"""
# Custom favicon HTML
favicon = """
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/manifest.json">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<meta name="theme-color" content="#ffffff">
"""
custom_css = ["css/style.css"] # assuming that you have the "static/css/style.css" file
[Params.source]
url = "https://your/site/repo/url" # Needed if you want to see .GitInfo for a page
md_dir = "content" # Needed if you want to get a link to Markdown source for each page
org_dir = "content-org" # Needed if you want to get a link to the Org source (e.g. when using ox-hugo!)
Note: It is mandatory to set site.Params.source.url if you
set site.Params.source.md_dir or site.Params.source.org_dir.
See the Params section in the config.toml of this theme’s
exampleSite
to get an example.