Hugo Themes
Corporio
- GitHub Stars: 6
- Updated: 2023-07-12

Corporio
Corporation Website Template
Corporio is an enterprise level corporation website template leveraging latest technologies making it secure, fast, and SEO-ready — by default

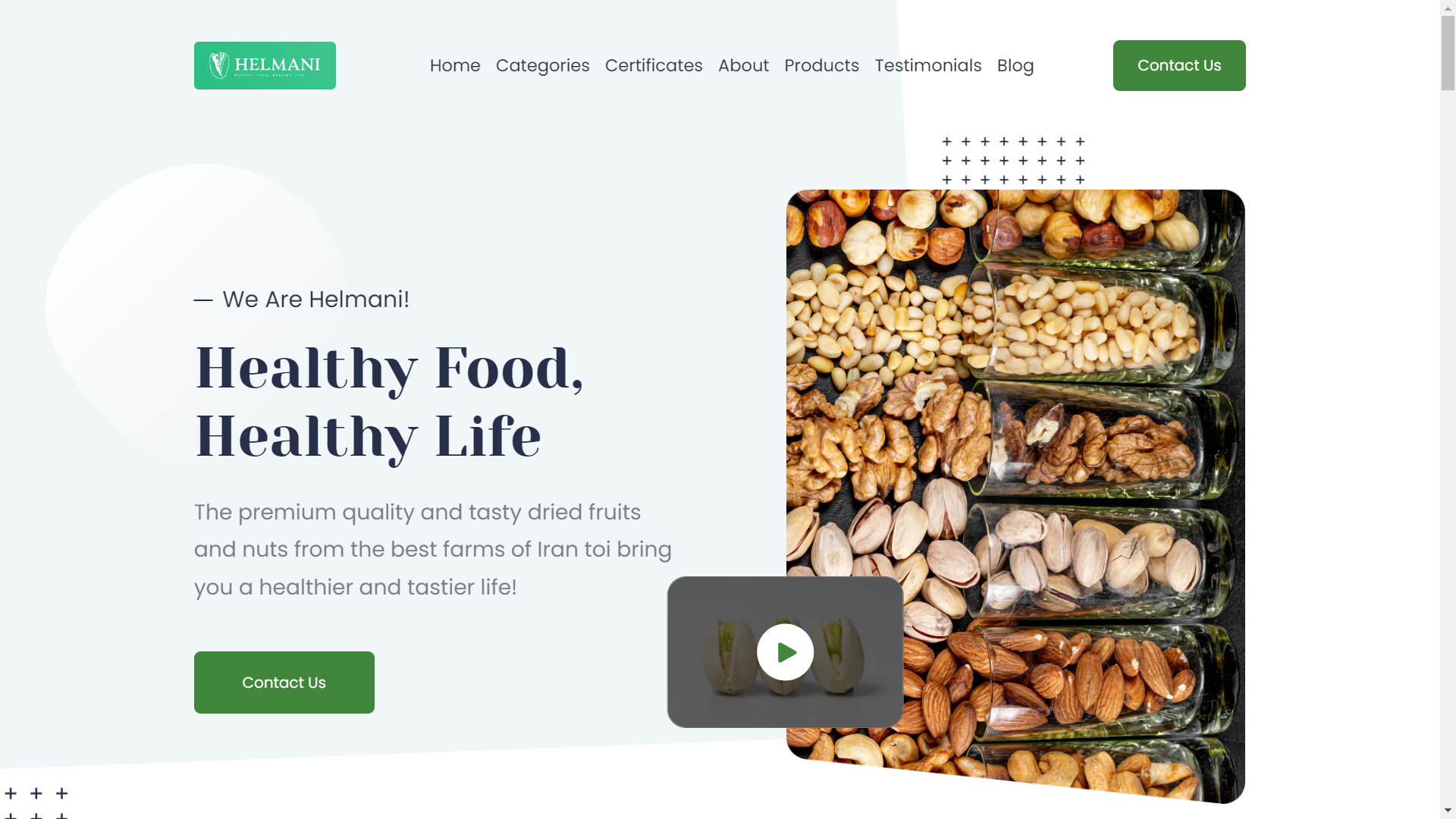
- Demo
- Why Corporio?
- Requirements
- Get Started
- Tina CMS
- Other commands
- Documentation
- Contributing
- Communities
- License
Demo
Why Corporio?
Eight reasons why you should use Corporio:
- Security aware. Get A+ scores on Mozilla Observatory out of the box. Easily change the default Security Headers to suit your needs.
- Fast by default. Leveraging the fastest static site generator, delivering optimized and minified static assets on the fastest CDNs on Render and Netlify.
- SEO-ready. Use sensible defaults for structured data, open graph, and Twitter cards. Or easily change the SEO settings to your liking.
- Tina Integrated. Do you prefer a graphical user interface over a text editor? or do you want to deliver the website to your non-technical customer? If so, Corporio is already integrated with tina, a feature-rich headless CMS.
- Development tools. Code with confidence. Check styles, scripts, and markdown for errors and fix automatically or manually.
- Responsive. Build robust, flexible, and intuitive websites with that looks best on any device.
- Integrated Blog. Beside the modern and well-designed company landing page, Corporio ships with a built-in and ready full-featured blog.
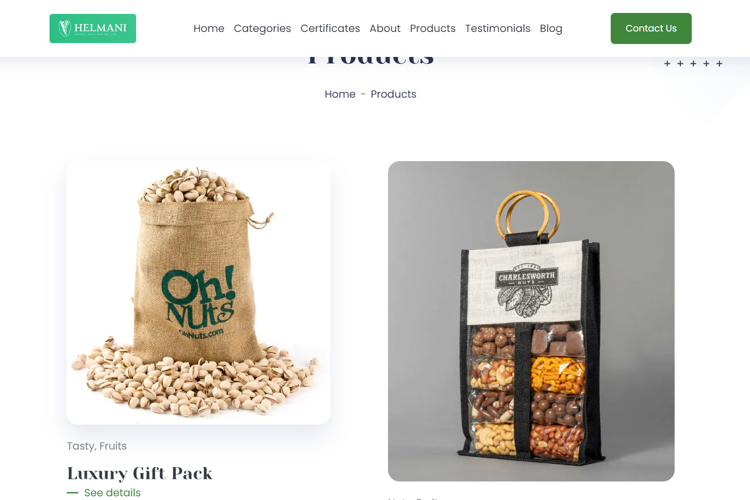
- Products Page. Introduce your products and services perfectly and impress your customers with our stunning product pages.
- Deploy-ready. Deploy to Netlify or Render with sensible defaults. Easily use Netlify Functions, Render Redirects, and Headers.
Requirements
- Node.js — latest LTS version
Get Started
Start a new Corporio themed site in two ways either as a theme or as a standalone website Please note that it is recommended to use PNPM however you may also use NPM or Yarn, but they are not guaranteed to work.
Standalone Website
1. Create a new site
git clone https://github.com/AminZibayi/Corporio.git my-corporio-site && cd my-corporio-site
2. Install dependencies
npm install
# OR
pnpm install
3. Start development server
npm run start
# OR
pnpm start
As a Theme
1. Create a new site
git submodule add https://github.com/AminZibayi/Corporio.git themes/corporio
2. Install dependencies
cd /themes/corporio && pnpm install
3. Configure website
Add theme: "corporio" to your website config file.
Tina CMS
The Corporio template includes integration with TinaCMS, an open-source headless content management system. TinaCMS allows you to edit and manage content directly within GitHub repositories using a graphical editing interface.
Using TinaCMS development mode
The tina:dev script starts TinaCMS in dev mode along with the Hugo development
server. This allows editing content in TinaCMS and seeing changes live.
Head to http://localhost:1313/admin to see Tina admin panel.
Using TinaCMS with Corporio in production
The tina:build script builds TinaCMS alongside generating a static site output with Hugo.
- Sign up for a free Tina account at https://tina.io/
- Create a new project and connect your GitHub repository that contains the Corporio codebase
- Enter your own tina clientId and token in
tina/config.js - Tina will automatically detect the configuration for collections and fields in tina/config.js
- You can then edit content in Tina’s sidebar interface or modal popups
- Saved changes will commit back to your connected repo
Building without TinaCMS
If you don’t need Tina integration, you can use the command pnpm build. This command will skip the Tina build step.
Benefits of using TinaCMS
- Edit content visually without needing to edit code
- Integrated workflow using your existing Git repo
- Collaborate with other editors and content creators
- Work with both markdown and YAML content
- Flexible fields and media management
Other commands
TODO
Documentation
TODO
Contributing
You can contribute to this project by using it to create your own website, sharing it with your friends, sharing your ideas or reporting a bug through opening an issue and informing us if you have crafted your website using Corporio.
Contribution to the source code and documentation are highly welcome, there are many comments in the source code containing the keyword TODO: which could be a good staring point for you, feel free to ask a question by opening an issue.
Communities
TODO